Color is the visual perceptual property corresponding in humans to the categories called red, blue, yellow, green and others. Color derives from the spectrum of light (distribution of light power versus wavelength) interacting in the eye with the spectral sensitivities of the light receptors. Color categories and physical specifications of color are also associated with objects, materials, light sources, etc., based on their physical properties such as light absorption, reflection, or emission spectra. By defining a color space, colors can be identified numerically by their coordinates.
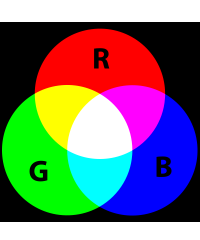
The RGB color model is an additive color model in which red, green, and blue light are added together in various ways to reproduce a broad array of colors. The name of the model comes from the initials of the three additive primary colors, red, green, and blue. The main purpose of the RGB color model is for the sensing, representation, and display of images in electronic systems, such as televisions and computers. To form a color with RGB, three colored light beams (one red, one green, and one blue) must be superimposed (for example by emission from a black screen, or by reflection from a white screen). Each of the three beams is called a component of that color, and each of them can have an arbitrary intensity, from fully off to fully on, in the mixture. The RGB color model is additive in the sense that the three light beams are added together, and their light spectra add, wavelength for wavelength, to make the final color's spectrum.

Zero intensity for each component gives the darkest color (no light, considered black), and full intensity of each gives a white; the quality of this white depends on the nature of the primary light sources, but if they are properly balanced, the result is a neutral white matching the system's white point. When the intensities for all the components are the same, the result is a shade of gray, darker or lighter depending on the intensity. When the intensities are different, the result is a colorized hue, more or less saturated depending on the difference of the strongest and weakest of the intensities of the primary colors employed.
When one of the components has the strongest intensity, the color is a hue near this primary color (reddish, greenish, or bluish), and when two components have the same strongest intensity, then the color is a hue of a secondary color (a shade of cyan, magenta or yellow). A secondary color is formed by the sum of two primary colors of equal intensity: cyan is green+blue, magenta is red+blue, and yellow is red+green. Every secondary color is the complement of one primary color; when a primary and its complementary secondary color are added together, the result is white: cyan complements red, magenta complements green, and yellow complements blue.
The RGB color model itself does not define what is meant by red, green, and blue colorimetrically, and so the results of mixing them are not specified as absolute, but relative to the primary colors.
RGBA stands for red green blue alpha. While it is sometimes described as a color space, it is actually simply a use of the RGB color model, with extra information. The color is RGB, and may belong to any RGB color space, but an integral alpha value enables alpha compositing.
The alpha channel is normally used as an opacity channel. If a pixel has a value of 0% in its alpha channel, it is fully transparent (and, thus, invisible), whereas a value of 100% in the alpha channel gives a fully opaque pixel (traditional digital images). Values between 0% and 100% make it possible for pixels to show through a background like a glass (translucency), an effect not possible with simple binary (transparent or opaque) transparency. PNG is an image format that uses RGBA.

CHAI3D offers two different data structures for representing colors using the RGBA definition. These structures are defined as cColorb and cColorf, and both of them store each of the four color components RGBA in a four cell array named m_color[4]. The only difference between the two formats resides in their numerical representation: cColorb uses a byte for each color component (0x00-0xff), whereas cColorf uses a float (0.0-1.0).
A color is defined by at least setting the three (RGB) components, with the an optional alpha (A) component. If the alpha component is omitted, then a value of 1.0 or 0xff is stored by default.
Each color component may also be modified or accessed independently:
Colors may also be converted from one format to the other:
Gray scale colors can be assigned by programming the desired luminance value. Values range from 0.0 (black) to 1.0 (white) for the cColorf representation, and 0 to 255 for cColorb:
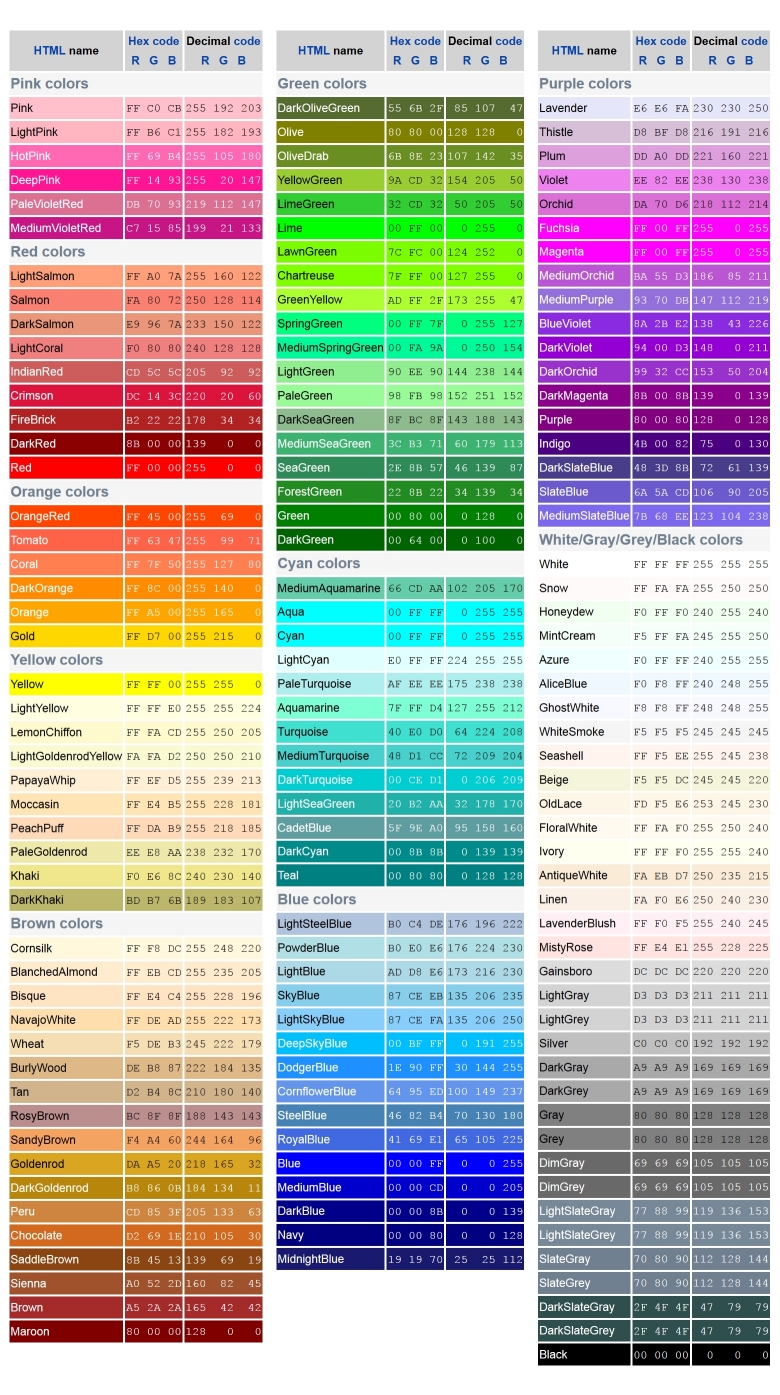
To make the color assignment more intuitive, CHAI3D offers a list of predefined colors from the CSS3 specification. The color palette color, along with hexadecimal and decimal equivalents, is shown in the following figure.

Colors are used throughout CHAI3D to describe image pixels, vertex colors, materials, or lighting properties. The cColorf format is typically used for 3D data objects (vertices, materials, lights), whereas the byte representation cColorb is the format of choice for bitmap images and textures. Here are several examples where colors adjusted for a 2D and 3D object in a scene: